「標籤雲」的功能,雖然對於分類與搜尋比較方便,但如果要讓分類標準更上手、更好找,用「下拉式選單產生器」不失為一個簡單的好方法。
上週五格友小葉子詢問如何製作,其實沒什麼技巧,只要按照步驟直接把你要呈現在下拉欄位中的各個主題與網址貼上即可。
進去「下拉式選單產生器」後,網頁中顯示共五個步驟(其實只要兩、三個步驟)。
以下簡單說明步驟,相信有興趣用「下拉式選單產生器」的格友一定很容易上手。
1.按鈕設定:
有「直接連結」或「需要『GO!』按鈕」兩項次可選擇,
「直接連結」就是下拉選單、選擇到某項次時,會主動連結到該網。
以我們家格子而言,我是選擇「需要『GO!』」這選項(即下拉選完該項後,還要按『GO!』才會搜尋該項)。
2.目標設定方法:不用管他。
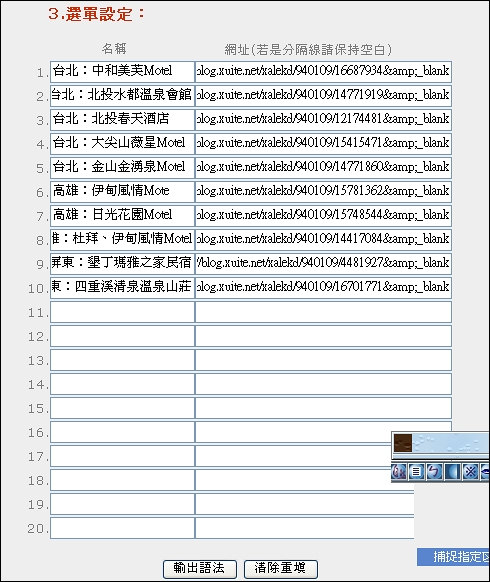
3.選單設定:
把你要連結的「名稱」和「網址」直接複製到下列空白處即可。
各項都設定完成後,請記得按最下面的「輸出語法」。
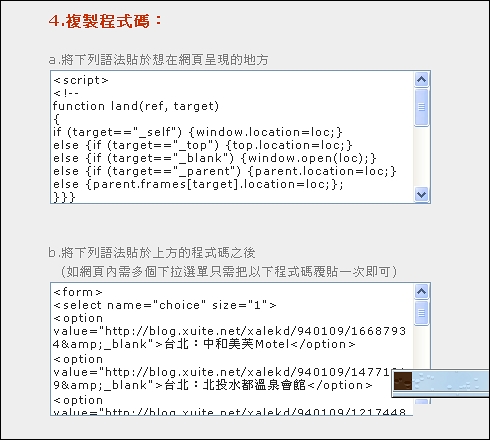
4.複製程式碼:
b會跑出語法,直接把語法複製後再貼到部落格中的自由欄位區塊,即大功告成。

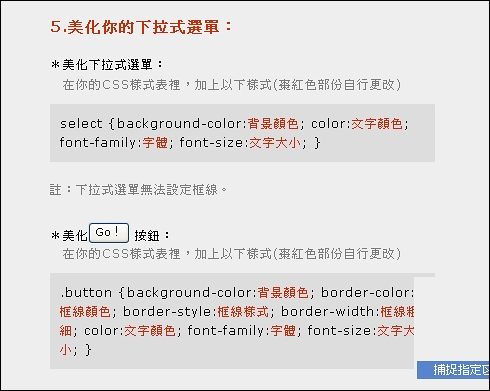
5.美化你的下拉式選單:這項個人覺得只是徒增困擾啦,不用理會。
所以主要步驟只有「複製你要下拉主題的各個名稱、網址」即有「程式碼」,再「複製程式碼」貼到自由欄位。
非常簡單易懂。
有興趣看下拉式選單成品者,可看我們家格子左側【走過必留下痕跡】這欄位(含兩個下拉選單:住宿和遊記)
P.S.
另外分享一下使用心得:第三步驟「中文名稱」部分,字數不要太長,各BSP的自由欄寬度不同,因為我們格子在Xuite是用兩欄位的版型,用下拉式選單大概可裝下12個字,請自己斟酌字數(當然如果用12個字以上也可連結,只是下拉選單後比較不美觀而已)~
原文出處:http://blog.xuite.net/xalekd/940109/23088389
原始格子:佑佑皮皮.home




沒有留言:
張貼留言