如果你習慣把照片上傳flickr後,再依其提供的原始碼複製到自己的格子貼照片、如果你的格子取向需要不少貼圖、如果你想把你的照片「拼」起來、如果你厭倦flickr提供的貼圖方式(要一個一個選,超浪費時間),那你一定要用看看搖擺天秤設計的這個方便的好程式:Friendly.Flickr V2.2.1.1
friendly.flickr程式不僅提供「一次點選超多圖」,「一次複製超多圖原始碼」的功能,而且還可以不用藉由專業繪圖軟體排版,個人覺得非常受用。
曾有格友琳在留言板問道,我格子中有些日誌的照片,是小照片很規律的搭配大照片,如何將照片「拼」起來?其實非常簡單,完全不用專業的繪圖軟體,只要下面十個步驟。
十個步驟?聽起來很多?不用擔心,十個步驟只是因為把簡單步驟詳細化,幾個步驟不是重點,只要懂得箇中道理,這程式能縮短時間的「效率」考量才是王道。
確實,Friendly.Flickr不管你要貼幾張照片(大量上傳與大量貼圖)、要不要拼湊照片都不是問題,而且極有效率完成你的選圖、貼圖這兩個主要動作。
flick的優點不贅述,強大的照片集和容量,國際性的照片儲存網站當有其穩定性(目前已有中文版),此文乃針對已經在使用flickr的格友作的說明,依照這幾個步驟,你的格子照片呈現就會顯的更有看頭(首先,請先下載Firendly.Flickr V2.2.1.1程式灌到你的電腦)。
以下將用「文字配合圖示」分享自己如何使用 friendly.flickr程式的自身作法和心得(就算你只想讓自己的格子簡單化,不想使用大、小圖搭配,friendly. flickr程式針對一般貼圖使用也很方便):
1.點選聯絡人:
如果你在flickr有多個帳號的話,聯絡人選單可以下拉選擇你的帳號。不過大部分的人的flickr帳號只有一個,因此你只要點選一次,下次就會自動點選上次的聯絡人。
2.選擇你指定的相片集:
flickr相片集(set)的意思有如現實生活中的相片簿,我是依照小孩每個月記錄做成一本相片集(你當然也可以用去玩樂的地點、值得紀念的日子等指標成為相片集)。
搜尋flickr相片集(set)的意思是:可以把這本相片集的所有照片列出來,你可以點選你要的照片。如果沒有自己設定相片集,用「標籤」(tag)亦可搜尋列出所有的相片,除非你的tag分類的非常清楚,否則還是比較建議自己使用flickr時,設定特屬的相片集搜尋起來比較方便。
3.按「搜尋」:
選擇完你要搜尋的相片集後,接下來的步驟當然是按「搜尋」嘍(說明這步驟有點多餘呢)。

4.篩選你要的照片:
按完搜尋鍵後,主體區會將該照片集的所有相片都按照順序排列完整,friendly.flickr程式的好處就是可以一次大量選照片,只要按「Ctrl + 滑鼠點選要的相片s」即可多重選取。

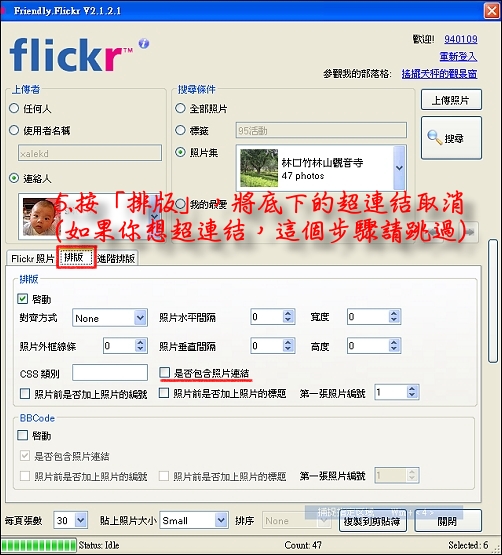
5.細項設定(不一定要修改):
按第二個選項「排版」,看你個人有沒有需求想改寬度、高度、外匡線條等選項。以我的經驗而言,這個頁面我只把「是否包含照片連結」的勾勾取消(原設定是有打勾),看個人選擇。

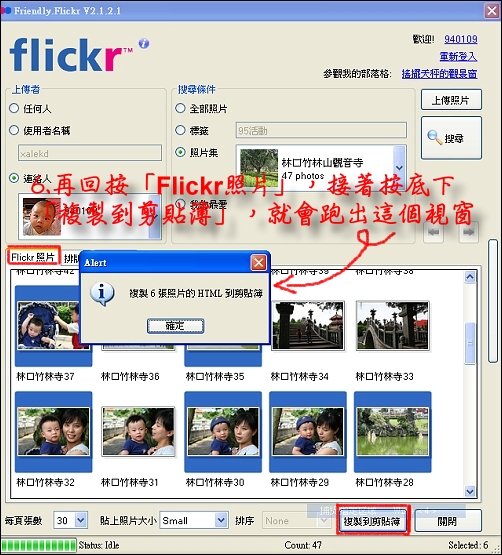
6.複製照片語法:
回到「Flickr照片」選單,因為我有部分網誌的照片排列是「三張小張照片 + 一張大張照片」。如果你也想這樣排版,最底下有個「貼上照片大小」的選單,請選擇「small」,然後按右邊的「複製到剪貼簿」按鈕。

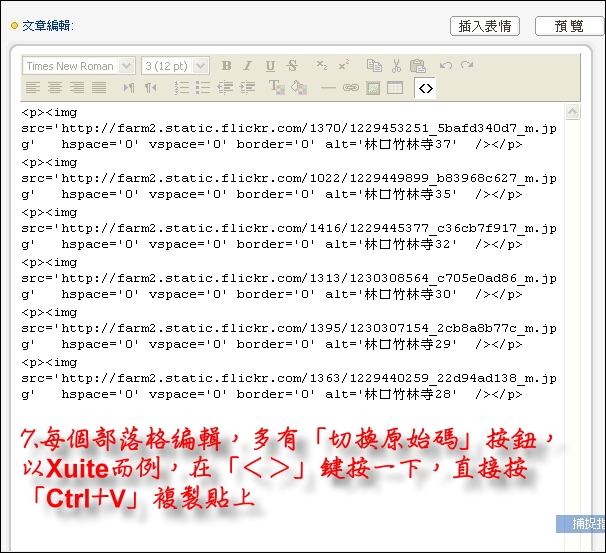
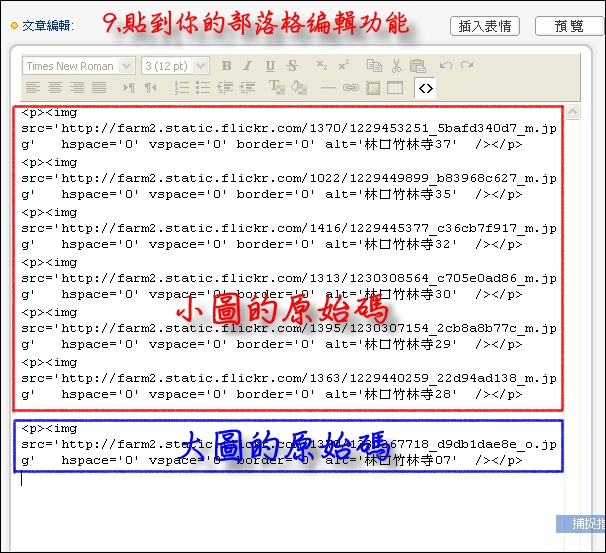
7.將語法(原始碼)貼到你格子的文章編輯中:
請打開你的部落格的新增文章功能,每個部落格應該都可以切換原始碼的按鈕,因為上個步驟Friendly.Flickr已經幫你複製語法,請直接在你的格子新增文章中「貼上」語法(或直接按「Ctrl + V」 」。

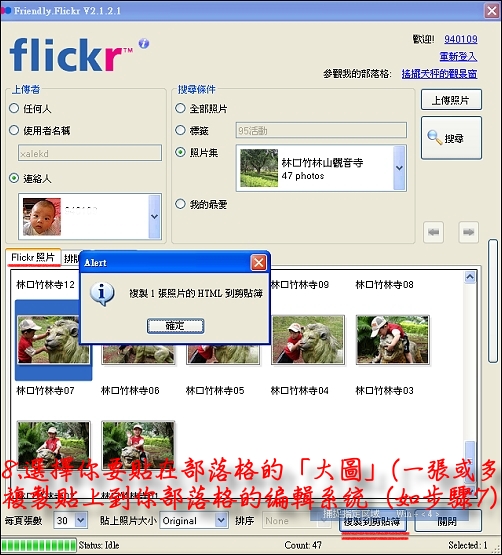
8.用相同的方法選大(小)不同的照片語法:
剛剛的幾個步驟,是說明當你選擇「小」照片時,接下來要在Friendly.Flickr選「原始大小」的照片,做法、步驟都相同。你可以選一(或更多)張原始大小的照片(選擇的方式如之前步驟),複製語法。

9.如同步驟7的原理:
直接到剛剛你部落格的文章編輯裡面,將Friendly.Flickr複製的語法貼上。

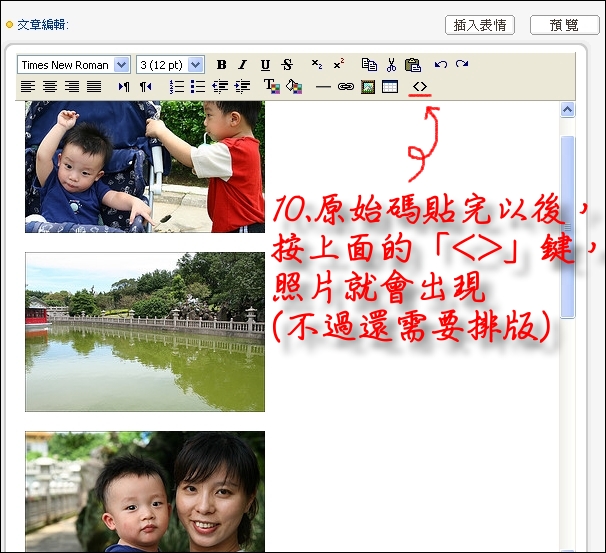
10.最後階段:排版
如果大(原始)照片或小照片的語法都貼到你的部落格後,你可以按你格子中切換html的按鍵,原始碼就會變成照片完整顯示狀況,可以清楚預視照片幾乎已經算完成,最後剩下排版罷了。

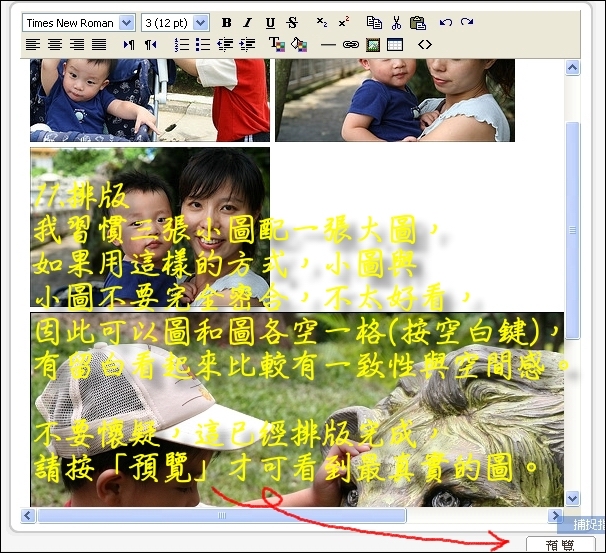
11.基本上Friendly.Flickr的預設是「一張原始照片的寬度,可配合三張小張照片」,但小照片和小照片的中間,請用空白鍵隔開,避免配色混亂。如果各照片都空一格後,因為受限於各部落格系統編輯文章的長度,因此還沒按預覽前你會覺得排版排的歪七扭八,如果不放心的話,請大膽按「預覽」,你的預覽狀況應該就是下面的圖示。如果有些空白比較寬,請回到文章編輯修正。


以上雖然陳述的「漏漏長」,看來有很多步驟,但實際執行卻沒幾個步驟,很簡單吧。熟了以後你的貼圖時間會縮短許多,而且大小圖搭配的照片有時候看起來比較不單調喔。
以下都是我寫格子貼圖的個人偏好和習慣:
為什麼要取消超連結(如步驟5.)?
格子中的照片,我不習慣加上超連結,覺得沒太大必要(相信我,網路上的格友不會有太多美國時間去看照片集啦),因此Friendly.Flickr使用的步驟5,我通常都會把原本設定超連結的勾勾取消。
我習慣將拍完的照片先用ACDSee這套軟體檢閱照片(目前用4.0版,已經很夠用),把拍不好的照片直接刪除;再用nEO iMAGING軟體的「縮放」功能選項,將照片縮小成圖片寬度 [像素] 為720、高度 [像素] 為430的照片。都OK了才上傳flickr。因此我放大圖的照片寬度大概都維持在700-725之間(因為我的日誌是兩欄位,如果三欄位的日誌將寬度設定在500比較恰當)。
為什麼格子中的照片不用小張一點?
我覺得寫心情分享或評論穿插照片的文章,因為照片有畫龍點睛的功用,有些「意境」的照片不用太大張,味道就很夠。
但如果是小孩子的紀錄,我寧可放大張一點(而且flickr的空間頗大,如果是付費的flickr使用者,空間會大到使用不完,放太小的照片會對不起自己),如果你的考量是因為怕放太大張而影響照片開啟完全效率,你「現在」的顧慮是對的,但「以後」不見得通用。為什麼?
1.網路傳送速度只會越來越快,頻寬越來越寬,以後看這些大照片應該就像現在看小照片的呈現一樣吧,甚至更快,應該說肯定更快(想想幾年前剛上網還在「撥接」窄頻的龜素時代,上網速度只可能更快,「復古風」不可能吹到網路連線吧)。
2.如果要臉部表情的紀念照片,或者以照片為主軸的格子,或......你用的是單眼相機,太小張的照片(如寬度200像素以下)效果會浪費你的單眼鏡頭,也會浪費你拍照用心的取景。
以上都是個人用格子的一些習慣分享,格子的用法和格子的方向有極大正相關。沒有一定準則,你的格子內容是什麼取向,自然會「衍生」你的個人習慣,多看看別人格子的內容,會「撞擊」你原本的個人習慣。
以上純粹一些使用經驗分享~
- 留言者: 2007-09-08 00:11:38
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
DATE: 09/07/2007 01:59:10 PM
IP: 0.0.0.0
EMAIL:
URL:
好久沒來, 一來就看到這麼棒的教學!
更重要的是, 留言竟然開放了耶!
Oh Yeah!
- 留言者: 2007-09-08 15:44:42
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
DATE: 09/08/2007 01:38:54 AM
IP: 0.0.0.0
EMAIL:
URL:
To 小葉子:
一些寫格分享,以前有人問但沒時間寫,之前先利用時間把照片上傳,事後補上文字~
To David 老師:
歡迎光臨,文章回應隨時交流~
To 楷崴媽:
這個方式簡單,就算你只要選擇一種大小,可以大量選你要的圖,我已經用一段時間了,可利用技巧排版,超方便,請參酌。
P.S.請楷崴媽修正稱謂「佑彥」爸:),謝嘍。
- 留言者: 2007-09-08 20:39:52
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
DATE: 09/08/2007 08:08:24 AM
IP: 0.0.0.0
EMAIL:
URL:
安裝了那兩個軟體,仍裝不上friendly frickr。Orz....我在搖擺天秤那邊,找不到有人有相同的問題呀。(再Orz一下)
- 留言者: 2007-09-09 01:20:12
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
WIND
DATE: 09/08/2007 02:49:02 PM
IP: 0.0.0.0
EMAIL:
URL:
To nanamom:
我自己的作法是,下載解壓縮後,會出現兩個資料夾(「Friendly.Flickr」和「WindowsLiveWriterPlugin.Friendly.Flickr」)。
只要在Friendly.Flickr這個資料夾內的Friendly.Flickr應用程式按兩下即可會出現這篇教學文的第一個圖示。
nanamom安裝成功,恭喜,有問題可再問。
- 留言者: 2007-09-09 14:08:30
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
佑佑皮皮
DATE: 09/09/2007 05:16:20 AM
IP: 0.0.0.0
EMAIL:
URL:
謝謝佑彥爸的詳細解說,上了年紀的歐巴桑還得慢慢消化。^^~
- 留言者: 2007-09-11 12:09:26
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
佑佑皮皮
DATE: 09/09/2007 08:29:50 AM
IP: 0.0.0.0
EMAIL:
URL:
好棒&詳細的教學!之前好奇想問一直不好意思&沒空問,感謝您的寶貴經驗,會找時間試試這個方法^_^
- 留言者: 2007-09-26 19:42:13
- Email:
- 網址:
- 日期: 2009-05-05 16:06:02
DATE: 09/25/2007 03:11:22 AM
IP: 0.0.0.0
EMAIL:
URL:
佑彥爸下載的打不開呢?不能用耶













沒有留言:
張貼留言